1.工具介绍
抓包工具:Fiddler
详细使用见
参考:
2.抓取http请求报文
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成.
请求行:
这一行主要包括请求方法,URI(资源定位符) ,HTTP协议版本
协议版本:主要有http0.9,1.0,1.1
0.9:只接受GET一种请求方法,没有在通信中指定版本号,且不支持请求头
1.0:第一个在通信中指定的版本号,每对请求/ 响应都使用一个新的连接。
1.1:采用持久连接,在请求消息头多一个Host域,增加了OPTIONS, PUT, DELETE, TRACE, CONNECT这些Request方法
请求方法见下图:
请求头部:
请求头部由键/值对组成,每行一对,键和值用英文冒号“:”分隔。请求头部通知服务器有关于客户端请求的信息
典型的常用请求头有:
User-Agent:产生请求的客户端类型。
Accept:客户端可识别的内容类型列表。
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。
Accept-Encoding: 客户端使用的编码环境和编码方式
Accept-Language: 客户端语言环境
Authorization:授权信息,一般用于存放授权之后的信息
Connection:表示是否需要持久连接
Content-Length:表示请求数据正文的长度
Cookie:这个与服务器端做交互的,存储保持会话的重要信息 Referer:表示该次请求的来源,一般用于做防盗链
请求数据
2.抓取http应答报文
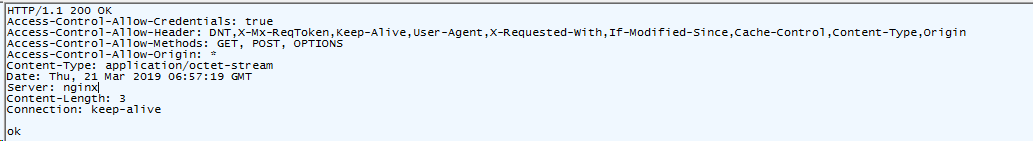
HTTP响应也由四个部分组成,分别是:状态行、响应头、空格、响应数据。
状态行
分别是:HTTP版本,状态码,解释状态码的简单短语
响应头
响应数据
ok
3.拦截请求并修改请求发送
测试网站:
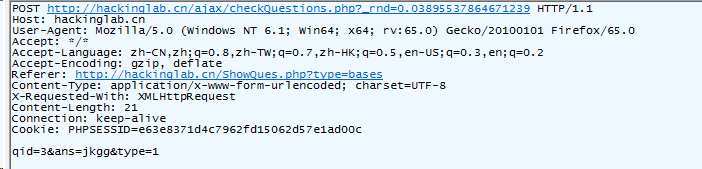
如图:我输入错误答案回答错误,把发送的报文拦截下来,如下图:
其中ans即为我输入的答案,再来看看应答报文:
明显说明答案错误!!
没事,继续,将我们的请求报文中的ans变成正确格式,如下图
然后我们再来看看应答报文:
明显说明答案正确!!!
这大致就是修改发送报文的方法了!我的去想想为啥会乱码!感兴趣学习的同志加个关注哟!!